生成AI時代のブログ執筆を劇的に効率化する「マークダウンからHTMLへの変換ツール」
「ChatGPTやClaudeの回答をブログに貼り付けるたび、HTMLへの変換作業で時間を無駄にしていませんか?」
こんにちは、生成AI活用ブログ運営者のみなさん!今日は私がClaudeにお願いして作ってもらった「マークダウンからHTMLへの変換ツール」について共有したいと思います。このツールは、私のブログ投稿ワークフローを完全に変えてしまった魔法のようなソリューションです!
なぜこのツールが生まれたのか?
ブロガーとして生成AIを活用し始めて気づいたことがあります。ChatGPTやClaudeなどの生成AIは素晴らしい文章やアイデアを提供してくれますが、その出力はほとんどがマークダウン記述式です。マークダウンは使いやすい反面、HTMLにするには手間がかかります。かと言って、生成AIの回答をコピペすると不要なタグがいっぱい入ってしまいます。ネットで探すと「マークダウン→HTML変換ツール」は出てきますが、この際だから自分で作ってしまえと思いClaudeで作りました。最近のClaude 3.7 Sonnetはかなり優秀なので、一発で出してくれました。
これまで、毎回次のような作業をしていました:
- AIからマークダウン形式の回答をもらう
- 手動でHTMLタグに置き換える(見出し、リスト、強調など)
- ブログに貼り付ける
- 整形が崩れていないか確認する
この作業、1記事あたり平均で30分以上も費やしていました!月に10記事書けば5時間、年間では60時間以上が単純作業に消えてしまいます。
そんな時間、もっと価値のあることに使いたくありませんか?
そこでClaudeにお願いして生まれたのが、この「マークダウンからHTMLへの変換ツール」です。
このツールがあなたの悩みを解決します
🚀 AIとブログ運営の架け橋
生成AIの出力をそのままブログに活かせます。複雑な変換作業から解放されましょう。
⏱️ 投稿時間を劇的に短縮
30分かかっていた変換作業が、たった数秒で完了します。その時間で別の記事の構想を練ることができます。
🧠 クリエイティブな作業に集中
単調な変換作業ではなく、コンテンツの質向上に時間を使えます。
😌 ストレスフリーなブログ運営
フォーマット崩れの心配から解放されます。プロ品質のHTMLコードが毎回生成されます。
💻 技術的な知識は不要
HTMLを知らなくても完璧な変換が可能です。プログラミング初心者でも安心して使えます。
実際にこんな風に使えます
- 生成AIからの回答をコピー:ChatGPTやClaudeから得た文章をコピー
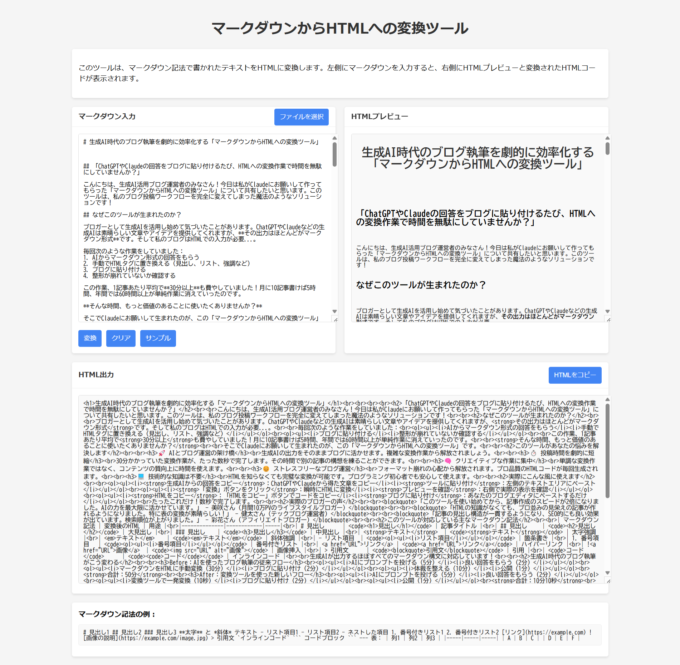
- ツールに貼り付け:左側のテキストエリアにペースト
- 「変換」ボタンをクリック:瞬時にHTMLに変換
- プレビューを確認:右側で実際の表示を確認
- HTMLをコピー:「HTMLをコピー」ボタンでコードをコピー
- ブログに貼り付け:あなたのブログエディタにペーストするだけ
たったこれだけ!数秒で完了します。
このツールが対応している主なマークダウン記法
| マークダウン記法 | 変換後のHTML | 用途 |
|---|---|---|
| # 見出し | <h1>見出し</h1> |
記事タイトル |
| ## 見出し | <h2>見出し</h2> |
大見出し |
| ### 見出し | <h3>見出し</h3> |
中見出し |
| テキスト | <strong>テキスト</strong> |
太字強調 |
| テキスト | <em>テキスト</em> |
斜体強調 |
| – リスト項目 | <li>リスト項目</li> |
箇条書き |
| 1. 番号項目 | <li>番号項目</li> |
番号付きリスト |
| リンク | <a href="URL">リンク</a> |
ハイパーリンク |
| 画像 | <img src="URL" alt="画像"> |
画像挿入 |
| > 引用文 | <blockquote>引用文</blockquote> |
引用 |
コード |
<code>コード</code> |
インラインコード |
生成AIが出力するほぼすべてのマークダウン構文に対応しています!
生成AI時代のブログ執筆がこう変わる
Before:AIを使ったブログ執筆の従来フロー
- AIにプロンプトを投げる(5分)
- 良い回答をもらう(2分)
- マークダウンをHTMLに手動変換(30分)
- ブログに貼り付け(2分)
- 体裁を整える(10分)
- 公開(1分) 合計:50分
After:変換ツールを使った新しいフロー
- AIにプロンプトを投げる(5分)
- 良い回答をもらう(2分)
- 変換ツールで一発変換(10秒)
- ブログに貼り付け(2分)
- 公開(1分) 合計:10分10秒
驚きの結果:約80%の時間削減!
これにより、同じ時間で5倍の記事を書けるようになります。あるいは、1つの記事により多くの時間をかけて質を高められます。
どんなブロガーにおすすめ?
- ChatGPTやClaudeなどの生成AIを活用しているブロガー
- マークダウン記法は知っているけど、HTMLは苦手な方
- 効率的に多くの記事を書きたい方
- ブログ運営の時間を短縮したい方
- 記事の見た目を統一してプロフェッショナルに見せたい方
- WordPress、はてなブログ、note、Mediumなど様々なプラットフォームで執筆している方
このツールのさらなる活用法
📚 AIとの共同執筆
AIに見出し構造だけ作ってもらい、それを変換して骨組みを作成。そこに自分のオリジナルコンテンツを肉付けしていく方法が効果的です。
📊 データビジュアライゼーション
AIに表形式でデータをまとめてもらい、このツールでHTMLの表に変換。視覚的に分かりやすい記事になります。
🔄 複数プラットフォームへの展開
同じ内容を複数のブログプラットフォームに最適化して展開できます。
使いこなすためのプロのヒント
- AI出力の整形: マークダウン変換の前に、AIの出力を少し整えると、より美しいHTMLが生成されます。
- ショートカットの活用: Ctrl+C、Ctrl+Vでコピペをスムーズに。
- サンプルボタンの活用: サンプルボタンを押すと、マークダウンの例が表示されます。マークダウン記法の参考にできます。
- 定型文の作成: よく使うマークダウン形式のテンプレートを作っておくと便利です。
注意点と今後の改善
- マークダウン記述式の表はテーブルに変換できないので、生成AIのテーブルをコピペ
→今後はテーブルに変換できるようにしたい。 - HTMLに変換した内容をさらに編集できる機能
なぜ無料で公開しているのか?
このツールは、私自身が抱えていた悩みから生まれました。同じ課題を持つブロガーの皆さんに役立ててほしいという思いから、無料で公開することにしました。
「生成AIの力を最大限に活かしたブログ執筆」という新しい文化を広めたいという願いがあります。
さあ、あなたも試してみませんか?
マークダウンからHTMLへの変換ツールは、単なる「便利ツール」ではありません。それは生成AI時代のブログ運営に欠かせない「必須ツール」です。
今すぐ試して、ブログ執筆の新たな世界を体験してください!
使い方の簡単まとめ
- ツールにアクセスまたはダウンロードしてオフラインで使用
- AIからの回答をコピー
- 左側のテキストエリアに貼り付け
- 「変換」ボタンをクリック
- 右側のプレビューで確認
- 「HTMLをコピー」ボタンでコードをコピー
- ブログに貼り付けて公開
たったこれだけ!誰でも簡単に使えます。
まとめ:生成AI時代のブログ執筆を効率化する魔法のツール
マークダウンからHTMLへの変換ツールは、生成AIを使いこなすブロガーにとって、まさに「時間を買う」ツールです。
この記事がいいと思ったら、ぜひSNSでシェアしてください。より多くのブロガーがこの効率化の波に乗れますように!







コメント